If you manage the content of a website you’re sure to have come across some of these scenarios:
- you want to make changes and preview them on a live page without your visitors knowing
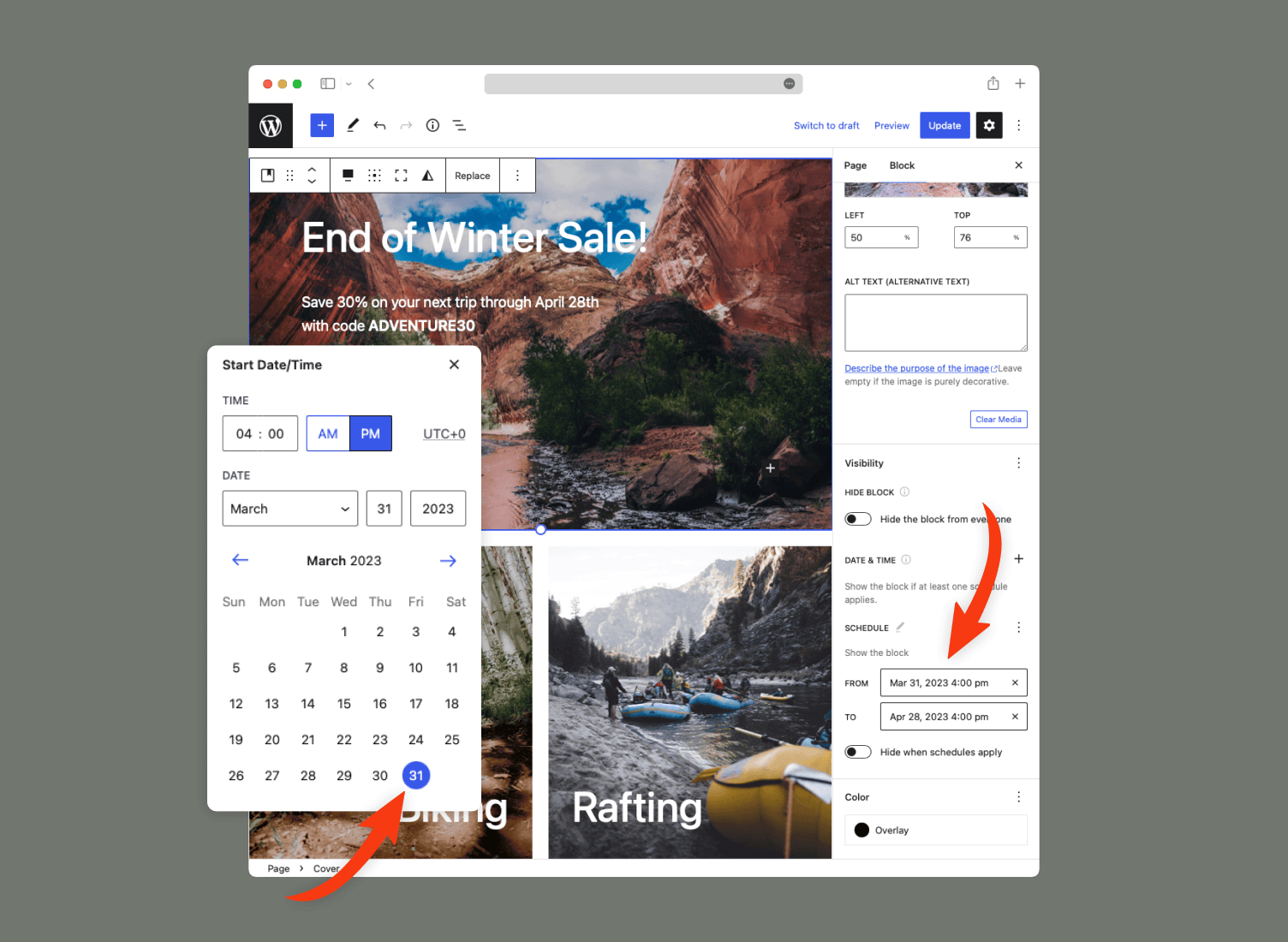
- you have an announcement that should be shown during a holiday
- you have hidden website sections that should only be accessible to your subscribers
- you need a banner with a discount code for visitors that clicked a link in your marketing email
- you want a customized image for mobile users that will be hidden on desktop
Or maybe – if you’re like me – you need a warning box to be added to a product on 3 days every week. It’s a pretty specific use-case, I know.
I’m happy to say that for anyone who uses a WordPress block theme or Full Site Editing you can now get all of that functionality and more from one plugin: Block Visibility – Conditional Visibility Control for the Block Editor.

And even better: it’s 100% free to use.
Honestly, if there was an option to pay for it I would because this is hands down the best (non-developer focused) plugin that I’ve had the pleasure of using in recent years.
What I love about it:
- The interface blends perfectly with the block editor layout.
This seems minor but it bugs me when plugins visually distract from your work in the back-end - You can pick and choose which blocks have the visibility settings enabled, AND you can choose which visibility options you need in your website.
This is the kind of elegance any plugin should strive for – only add what you need! - The plugin is in active development and there’s a clear roadmap for future features
- The documentation is well structured and easy to read
- It’s straightforward to explain to non-tech people
- Have I mentioned you get all of this for free?
There’s a ton of features, ranging from simple show/hide, to query based visibility, conditional elements, and more. I suggest checking it out and playing around with it!